Hoy tuvo lugar la primera de las dos partes del Seminario de Accesibilidad Web, incluidas en las Xornadas de Accesibilidade na Web en Santiago de Compostela.
Raúl Mosquera, de INTECO fue la persona encargada de la jornada, que estaba orientada hacia desarrolladores y programadores y por lo tanto fue eminentemente práctica y técnica.
Tras una breve introducción de los principales ventajas de la accesibilidad, sus falsos mitos, los principales dispositivos de navegación y los niveles de accesibilidad.
Despúes inició el repaso de las pautas, para lo que se apoyó en varios ejemplos (y una página html llena de links que espero conseguir pronto 😉
Me pareció curioso el gif animado donde se muestra la evolución de un diseño a medida que vamos añadiendo clases.

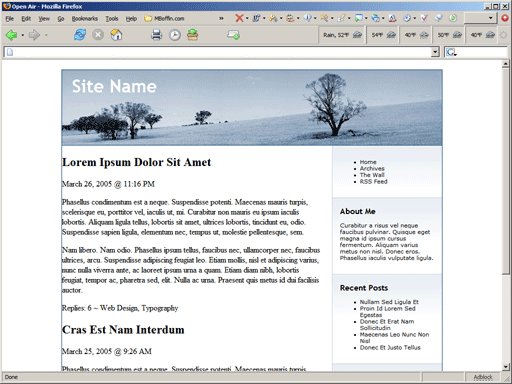
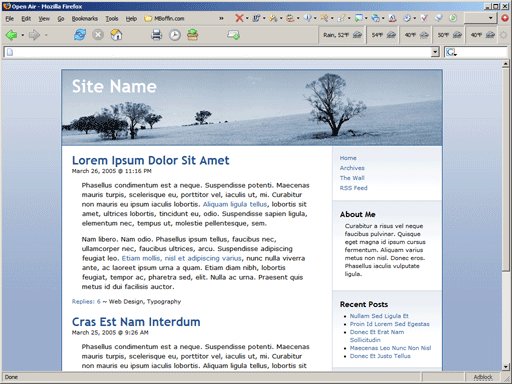
En la imagen podemos ver los pasos correctos que debemos llevar a cabo a la hora de crear una web desde cero:
- Definir qué información vamos a mostrar.
- Definir las regiones de la web.
- Asignar estilos a dichas regiones
- Probar con varios navegadores, ya que no todos cumplen correctamente los estándares. Para hacernos una idea podemos ver web browsers standards support.
De cara a hacer las pruebas con los distintos navegadores, podemos usar BrowserShots, un servicio que realiza capturas de pantalla con diferentes navegadores, además de pruebas con los principales navegadores del mercado (entre los que no pueden faltar internet explorer 6, internet explorer 7, Firefox, Lynx y Ópera).
También comentó varias herramientas interesantes, como por ejemplo:
- listamatic, una web con distintas plantillas de listas de elementos (ul, li, ol …) útilies para la creación de menús, etc…
- YellowPipe: una extensión para firefox que permite navegar emulando al navegador Lynx.
- Headings Map, otra extensión para firefox que nos muestra el mapa de encabezados del documento.
- Web developer toolbar: imprescindible.
Tras analizar los parpadeos de imágenes, marcos (o frames), las tablas y su complejidad, pasaron al tema de los encabezados, que muchas veces parece más subjetivo ( por ejemplo nombraron el problema de si se deben usar uno o varios encabezados )
La verdad es que como repaso a las técnicas de accesibilidad estuvo bien, y se notaba que Raúl Mosquera tiene un nivel técnico muy alto, ya que aparte de que la documentación y la página de ejemplos estaban muy bien preparadas, respondió con soltura a las preguntas de los asistentes.
La unica pega puede ser que es demasiada información para poco tiempo, lo que hizo que más que profundizar, se presentasen las distintas pautas. Creo que eso se explica con que el seminario está preparado para realizarse en 16 horas (si no recuerdo mal) y no en 6 horas…