Introducción
Vamos a ver cómo debemos editar una plantilla para mostrar un listado de posts agrupados por categoría.
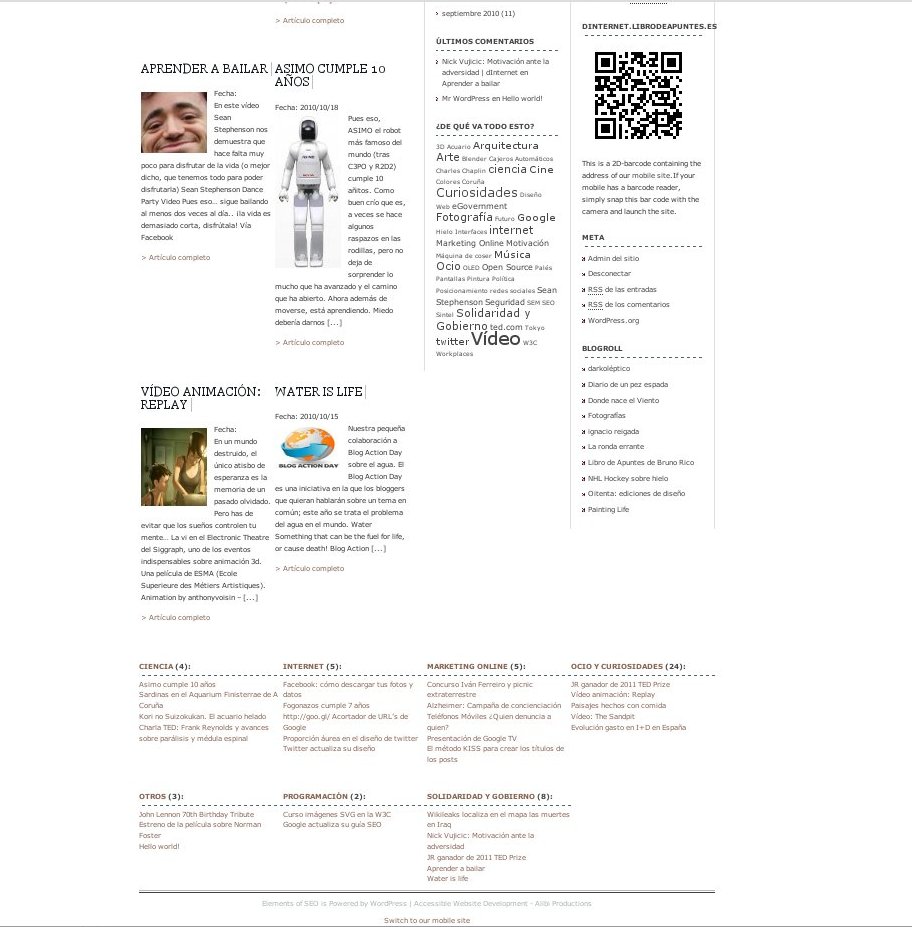
Agrupar los posts por categoría puede resultar muy útil para crear un menú. Podemos ver un ejemplo en el pie de la web dinternet.
Código de fuente
<div> </div>
<div style=»width:100%;»>
<!– ejemplo para mostrar los últimos posts sin categorizar start–>
<!–<h2>Consulta los últimos artículos:</h2>–>
<!–<ul><?php wp_get_archives(‘type=postbypost&limit=20&format=html’); ?></ul>–>
<!– ejemplo ara mostrar los últimos posts sin categoriza end –>
<!– list categories start–>
<!–<ul><?php wp_list_cats(‘sort_column=name’); ?></ul>–>
<?php
$categories= get_categories(»);
$count=0;
foreach ($categories as $category) {
echo ‘<div style=»width:25%;float:left;display:inline;»>’;
echo'<h2><a href=»/category/archives/’.$category->category_nicename.'»>’.$category->cat_name.'</a> (‘.$category->category_count.’):</h2>’;
echo ‘<ul>’;
$postslist = get_posts(‘numberposts=5&offset=0&category=’.$category->term_id);
foreach ($postslist as $post){
//setup_postdata($post);
echo ‘<li><a href=»‘; the_permalink(); echo ‘»>’; the_title(); echo ‘</a></li>’;
}
echo ‘</ul>’;
echo $option;
echo ‘</div>’;
$count++;
if($count%4==0){echo ‘<div> </div>’;}
}
echo ‘</div>’;
?>
<!– list categories end–>
</div>
<!–fin listado de posts por categorias–>
Pendiente(ToDo)
- Eliminar los estilos incrustados e incluirlos en una css.
- Limpiar el código.
- Utilizar variable para elegir cúando realizamos un salto de línea
Lista de funciones interesantes:
- wp_get_archives: devuelve un listado de posts
- get_categories: obtener un listado de categorías para utilizarlo en un array
- get_post: recuperar un post y todos sus datos
- get_posts: recuperar un listado de posts


Diana
muy buen aporte, felicidades porque es muy útil
María
Muchas gracias. Me sirvió bastante.
Guille
Excelente aporte, muchas gracias