Esta es mi aportación al curso de la W3c «An Introduction to W3C’s Mobile Web Best Practices»
Esta semana nos han solicitado realizar un análisis de 3 sitios web que mantengamos, trabajemos o visitemos con frecuencia.
El análisis debía incluir la respuesta a tres preguntas:
- ¿Qué funcionó correctamente?
- ¿Qué encontraste incómodo o difícil?
- ¿Cómo mejorarías la experiencia?
Mis tres propuestas fueron:
- Web Caixa Galicia: Empresa en la que trabajo y web que utilizo asíduamente.
- Libro de Apuntes de Bruno Rico: Blog personal sobre accesibilidad, usabilidad, marketing online…
- Menéame: sitio web de noticias colaborativo. Clon español del portal Digg
Por comodidad los test se realizaron utilizando los simuladores de dot mobi.
El curso se realiza en inglés, por lo que si no conoces el idioma, a partir de aquí recomiendo traducir la web a través del enlace en el lateral.
Introduction:
Due dispositive limitations the analysis was made with the dot.moby emulators.
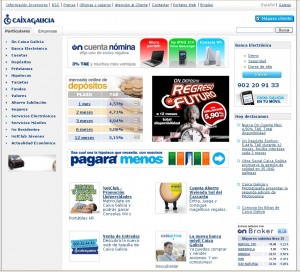
Site 1: Caixa Galicia – http://www.caixagalicia.es
Direct link to Caixa Galicia in dot.moby emulator
PC screen capture for www.caixagalicia.es

1.1 Why?
Banking main home page for Caixa Galicia (were I´m working and site I use very often 😉 ).
1.2 What worked well?
- Top navigation menu.
- The main section bottom part was pretty well formatted.
- The right section.
1.3 What did I find difficult?
- Introducing long urls on the mobile.
- Navigation structure and general impression for the site. It renders a lot of content and links. In small screens it´s complicated to get the site structure and how to search for a product. The site map (http://www.caixagalicia.es/wvio004_contenido/esp/asp/wvio004p_mapa_web.asp) it´s not accesible, so I cannot use this guide to know site structure.
- Vertical scroll control.
- Big images not rendered properly. Text inside images are not well displayed.
- Search: Search box not running from the emulator, returns a not found 404 error code.
- Get product information: Main section table displaying a list of products did not render properly and it´s not understable.
- Unable to use contact form («contactar» top link) https://www.caixagalicia.es/zonasegura/registro/wvio004m_registro.asp?i=ESP&d=CON.
1.4 How could the experience be improved?
- Reducing navigation links and showing breadcrumb at the top.
- Rescaling images on the server or replacing them for text.
- Redesign tables using divs.
- Creating a simple sitemap.
- Redesign forms to correct accessibility issues.
- Reducing displayed content. There´s so much content for that little screens.
- Using shorter urls.
- Putting at the top a link to the avaiable mobile services (Activa Móvil – https://activa.caixagalicia.es/).
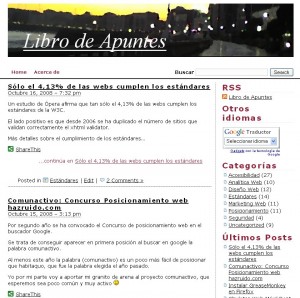
Site 2: Libro de Apuntes de Bruno Rico – http://www.librodeapuntes.es
Direct link to Libro de Apuntes de Bruno Rico dot.mobi emulator
PC screen capture for www.librodeapuntes.es
2.1 Why?
It´s my personal and testing site.

2.2 What worked well?
- Posts are accesible. Using plain text and simple content allow the mobile devices to render right the site.
- Site structure is easily understable.
- Translate posts. A link to automated translation is working «correctly», asthe emulator is not javascript enabled, the web displays a direct link to english translation.
2.3 What did I find difficult?
- Image rendering. Big images not rendered on the server.
- Accessible data tables not correcly rendered. Is not enought to take care about accessibility, mobile content needs own solutions.
- Not allowing to send comments.
- Only english translation available.
- «Listen to this post» not accesible. This service is based on javascript.
- Tag cloud loses it´s sense in mobile devs.
- Locate search form.
2.4 How could the experience be improved?
- Control image rendering.
- Simple search form situated at top.
- Allow all services in not javascript enlabled devs.
- Sending only mobile content.
- Enable sending comments from mobile.
Site 3: Menéame– http://www.meneame.net
Direct link to Libro de Apuntes de Bruno Rico dot.mobi emulator
PC screen capture for www.meneame.net
3.1 Why?
It´s a web 2.0 example site, with a lot of traffic and users. Interesting from the mobile profile perspective too.
3.2 What worked well?
Nothing. The emulator not worked. Scroll was blocked.
Meneame has a mobile site: http://mueveme.net/ but the link it´s avaiable at the bottom of the page, so it´s not accesible from this emulator.
Mueveme.net it´s an rss style content, where you can view the content, but not digg histories.
3.3 What did I find difficult?
All.
3.4 How could the experience be improved?
Creating a link to the mobile web on the top of each page.