El botón Google+1 nos permite votar el contenido que nos resulte interesante, al estilo del «me gusta» de facebook.
El botón Google+1 nos permite votar el contenido que nos resulte interesante, al estilo del «me gusta» de facebook. ![]()
Implementar el Google+1 en nuestro sitio peritirá a los usuarios recomendar nuestro contenido a sus amigos y además permitirá a google filtrar los contenidos más valiosos de la red, categorizados por los propios usuarios.
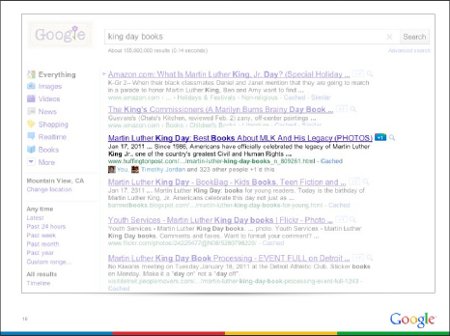
Los votos realizados aparecerán en los resultados de búsqueda. Además se mostrarán los votos realizados por nuestros contactos de google (cosa que no es pecataminuta en el día que la red social google+ se presenta)
Bueno, pues el otro día asistí al webinar de «Google: Implementing the +1 button. Best practices and tips».
A continuación incluyo el vídeo y hago mi resumen del mismo.
Algunas cosas interesantes que se comentan:
- El 90% de los consumidores online confían en las recomendación de sus conocidos o contactos. (Econsultancy Julio 2009, Harris Interactive Junio 2010)
- El 71% de los consumidores online afirman que confían en las opiniones de sus amigos y familiares a la hora de decidir la compra de un producto(Econsultancy Julio 2009, Harris Interactive Junio 2010)
- Se utilizan las interacciones sociales para filtrar el contenido que más interesa al usuario . Por tanto, un buen posicionamiento social, será positivo en tu ranking en los resultados de búsqueda de google.
- Google dispone de un asistente para creación y personalización de código Google+1 assistant, que nos permite obtener el botón que más se ajusta a nuestras necesidades.
- El google+1 se puede mostrar usando el atributo rel=canonical de manera que varios botones en distintas páginas apunten al mismo contenido. Actuaríamos de manera análoga a cuando no queremos que google detecte contenido duplicado debido al uso de parámetros en url, etc…
- El botón google+1 se refiere siempre a una url, por lo que ésta debe ser pública y no dinámica (por ejemplo se descarta incluir el botón en emails).
- Google tiene 3 métodos para saber a quién está votando el usuario al hacer click :
- El más importante: El atributo canonical de la página en la que se encuentra el botón (<link rel=»canonical» href=»http://url_que_quiero_que_voten.com/bla» />)
- El atributo href pasado dentro del botón (<g:plusone href=»http://url_que_quiero_que_voten.com/bla»></g:plusone>»)
- La url de la página, que coincide con el document.location.href
- Debemos situarlo en lugar donde sea evidente qué contenido está votando el usuario.
- Está prohibido realizar concursos, comprar o premiar a los usuarios para que hagan click en el google+1
Opciones avanzadas:
- Si queremos realizar pruebas en entornos de desarrollo, debemos esperar a publicar el sitio(aparecerá deshabilitado y en color rojo), o cambiar el rel=canonical a urls públicas y luego actualizarlo una vez publiquemos el site.
- Se pueden realizar un máximo de 10 clicks por segundo, si creemos que vamos a tener más, debemos contactar con ellos.
- El Google+1 assistant, nos permite personalizar nuestro botón de una manera sencilla.
- Se puede pasar el parámetro del idioma con la etiqueta lang ya que por defecto está configurado para contenido en inglés.
- Podemos cargar el botón incrustado en el div o elemento html que nosotros queramos.
Optimización y SEO:
- Se mostrarán interesantes informes en con información demográfica.
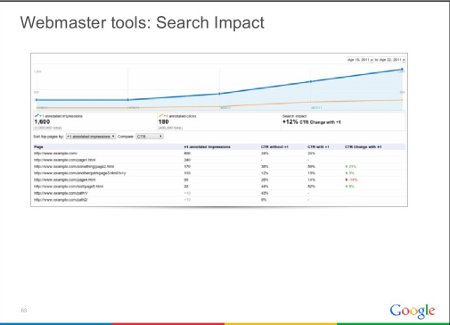
- En Webmaster Tools podremos saber cómo afecta el google+1 a nuestro tráfico web.
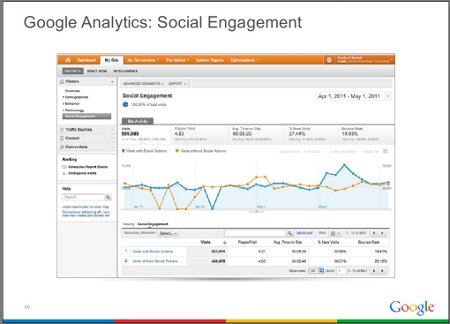
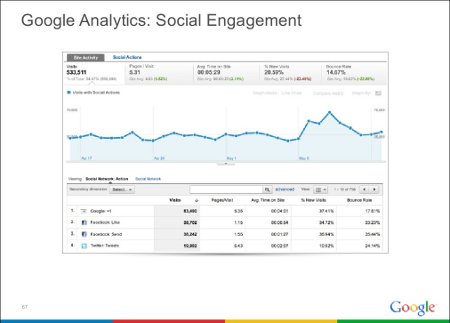
- En Google Analytics se presenta el informe «Social Engagement» donde controlaremos cómo usan nuestros usuarios el botón google+1 y podremos compararlo con el resto de botones sociales («me gusta» de facebook, enviar a twitter, Stumble…). Todo ello permitiendo segmentar dicho tráfico y comprobar las conversiones y magnitudes principales de los usuarios «sociales»
- Los informes de uso de Google+1 aparecerán automáticamente en nuestro google analytics. Para marcar las interacciones de facebook, twitter, etc, deberemos llamar a la funcion _trackSocial(network, action, target_url)
Recursos y enlaces:
- EDITADO(2011-07-01): +1 reporting in Google Webmaster Tools and Google Analytics
- Vídeo webinar: «Google: Implementing the +1 button. Best practices and tips».
- Presentación: Google. Implementing the +1button. Best practices and tips [PDF-7.4MB](2011-06-16).
- Presentación: Google. +1button Implementation guide [PDF-1MB] (2011-06-16)
- Asistente para creación y personalización de código: Google+1 assistant
- Iniciativas experimentales de google: Google experimental
- A lo mejor también te interesa: Google Social Search.