En el post WordPress: galería de fotos para el tena Twenty Eleven, creábamos un child theme del tema oficial y generábamos una galería de imágenes.
En esta ocasión, vamos a comentar algunas funciones y buenas prácticas que pueden resultar interesantes a la hora de crear o modificar un tema de WordPress.
Estructura y nomenclatura de clases html
Site Architecture: nomenclatura de clases html que se deben usar en las templates html, aunque por motivos prácticos es mejor analizar cada uno de los ficheros o templates del theme principal.
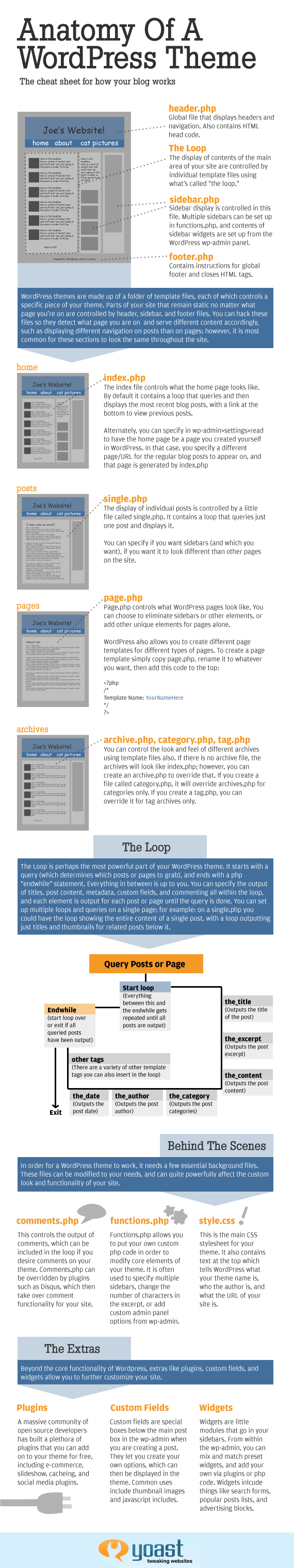
Antes de nada y si aún no has profundizado mucho, deberías echarle un ojo a la infografía The anatomy of a WordPress theme
Menús: mostrar listado de categorías hijas de otra categoría
Stepping into template tags: En wordpress podemos recuperar directamente las categorías hijas de una categoría y de paso, ordenarlas alfabéticamente:
<?php
$cat = get_query_var(‘cat’);
if($cat[0]){
echo ‘<ul>’;
wp_list_categories(‘title_li=&show_option_none=&child_of=’.$cat);
echo ‘</ul>’;
}else{echo ‘<!–sin subcategorias–>’;}
?>
Categorías: personalizar cómo se muestra cada categoría
Template Hierarchy: nos explica que si creamos un fichero category-accesibilidad.php los posts de la categoría accesibilidad utilizarán dicha plantilla.
Podemos utilizar tanto el slug, como el id.
Índice de funciones a utilizar
Template tags y Function reference recogen el listado de funciones disponibles a la hora de crear un theme en wordpress.
Genial también esta Guía de referencia interactiva de tags de WordPress creada por DBS Interactive
Antes de desarrollar cualquier función o consulta, comprueba que no se encuentra ya disponible de serie.
Índice de Hooks
WordPress Hook index es una recopilación de los distintos eventos que podemos reconocer y utilizar para lanzar nuestras funciones personalizadas. Es decir, asociaríamos nuestra función a cierto hook del sistema.
Hay dos tipos de hooks que podemos reconocer:
- Acciones (actions): son hooks que lanza wordpress en cierto momento de la ejecución (por ejemplo cuando acabamos de crear un post)
- Filtros (filters): son hooks que lanza wordpress cuando va a pintar un contenido (por ejemplo). Es decir, se refieren a modificaciones de textos más que a «acciones»
Incluir la posibilidad de configurar el theme desde el escritorio
En A Sample WordPress Theme Options Page nos facilitan un fichero que debemos incluir (y al que debemos llamar desde nuestro functions.php) y que contiene una buena base sobre la que trabajar.
Cómo crear un widget en wordpress
How To Create WordPress Widgets nos explican el proceso para crear los widgets, que a partir de wordpres 2.8. se realiza mediante la llamada de la class WP_Widget
Añadir un segundo menú al theme twenty eleven
En Add a second menu on #wordpress tewnty-eleven theme podemos ver cómo añadir un segundo menú.
Para ello debemos incluir en el functions.php de nuestro theme:
/* adding footer menu, second nav to child theme */
register_nav_menus( array( 'primary' => __( 'Primary Menu', 'CHILDTHEMENAME' ), 'secondary' => __( 'Secondary Menu', 'CHILDTHEMENAME'), ) );
Y lo llamaremos en la template:
<?php // footer menu wp_nav_menu( array('container_class' => 'menu-footer', 'theme_location' => 'secondary' ) ); ?>
Imágenes: Miniaturas y thumbnails
add_image_size(); permite añadir más miniaturas que se crearán al subir nuestras imágenes.
if ( function_exists( ‘add_image_size’ ) ) {add_image_size( ‘category-thumb’, 300, 9999 ); //300 pixels wide (and unlimited height)add_image_size( ‘homepage-thumb’, 220, 180, true ); //(cropped)}
Imáges: Cargar las miniaturas de cada post y un enlace a cada post
echo ‘<ol class=»other-recent-posts»>’;
while ( $recent->have_posts() ) : $recent->the_post();
echo ‘<li>’;
$large_url=wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), ‘large’);
echo ‘<a href=»‘.$large_url[0].'» rel=»lightbox[Fotos]» title=»‘.get_the_title().'»>’;
//echo the_post_thumbnail(‘thumbnail’, array(‘class’ => ‘thumbnail’));echo ‘</a>’;
echo the_post_thumbnail( array(200,200) );echo ‘</a>’;
echo ‘<span class=»photofooter»>’;
echo ‘<a href=»‘.get_permalink().'» title=»‘.get_the_title().’.»>’; echo the_title();
echo ‘</a></span>’;
echo ‘</li>’;echo «\n»;
endwhile;
echo ‘</ol>’;
Usar la galería de imágenes por defecto de wordpress
En Images » Gallery podemos ver cómo se debe utilizar y configurar el post para mostrar una pequeña galería con las imágenes que incluyamos en nuestro post (respuesta corta:
Un buen plugin de wordpress para transformar en slideshow la galería por defecto es Portfolio Slideshow Plugin for WordPress
Tests unitarios de WordPress
Y finalmente, si aún te quedan ganas, puedes realizar las pruebas y tests unitarios y seguir WordPress Theme Unit Test para comprobar que no falta nada.