BrowserShots es una herramienta que nos permite visualizar como se muestra nuestra página web en casi cualquier navegador.
Al estilo del validador xhtml de la W3C lo único que debemos hacer es incluir nuestra url y seleccionar los navegadores que queremos simular.
Entre los navegadores que podemos simular se encuentran: Firefox (windows, linux, Mac OS, BSD), Chrome, Internet Explorer (del 4.0 al 8.0 incluidos), Opera (del 7.11 al 9.60), Safari…
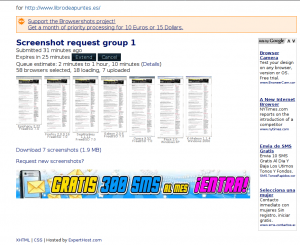
Cuantos más navegadores diferentes seleccionemos, más tardará la simulación en realizarse. Además, al ser un servicio gratuito está restringido a la carga del grid que se encarga de ejecutar las peticiones (aunque por 10 euros mensuales tenemos la posibilidad de priorizar nuestras peticiones).
Debido al efecto Digg, ahora mismo está un poco sobrecargado y tarda bastante tiempo (unos 31 minutos), pero hasta hace un par de días, tardaba unos 3 minutos en realizar la simulación.
Sin duda es una de las mejores herramientas que conozco para la gente que trabajamos en entornos donde no podemos disponer de todas y cada una de las versiones de navegadores existentes.
Por cierto, me he dado cuenta de que aún no había comentado sobre esta herramienta mientras leía Is Your Website Cross Browser Compatible (vía digg).
La herramienta es de Código Libre y se puede descargar desde Source Forge.
Más información: