Los puntos fuertes de la plantilla twentyeleven-child( zip 2,4MB ) son:
- Total compatibilidad con el nuevo theme oficial twentyeleven, lo que asegura que se no se romperá con las futuras actualizaciones.
- Uso de un theme hijo (child en wordpress) para permitir la cómoda actualización. Un tema hijo sólo incluye los ficheros modificados, el resto los toma del tema «padre». Ello facilita su mantenimiento (y más tratándose de un theme base como el twentyeleven)
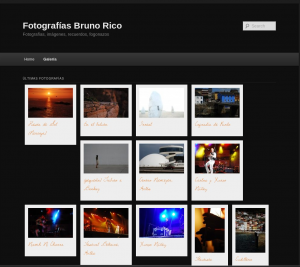
- Carga automáticamente las imágenes utilizadas como thumbnail en todos los posts.
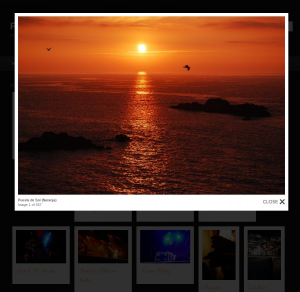
- No sobrecarga demasiado el servidor. Al tratarse de una galería fotográfica, era importante no cargar las imágenes «grandes» o «pesadas», sino mediante el uso de thumbnails permitir a los usuarios hacerse una idea y elegir cuales ver maximizadas.
- Gratis y sin enlaces promocionales ni nada por el estilo. Suficientemente pagado me siento pudiendo usar WordPress, Apache, Linux, las galerías JS contenidas en este theme…
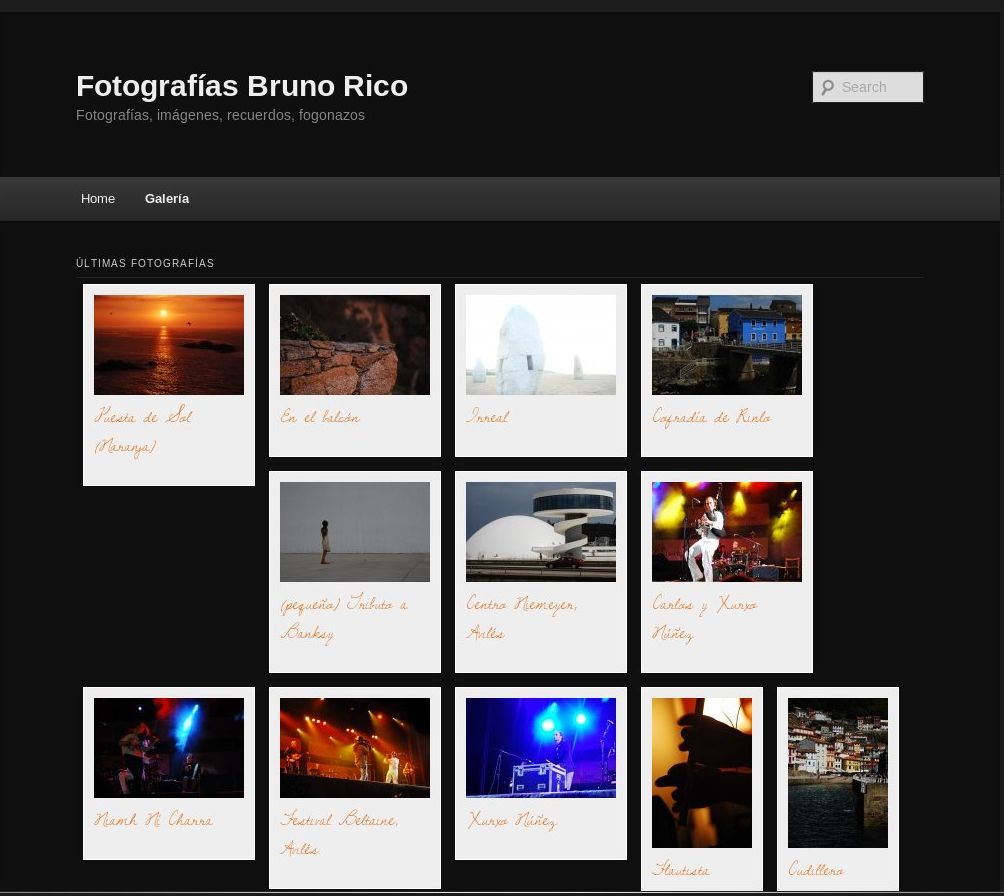
- Se puede ver la demo en http://fotoblog.librodeapuntes.es/galeria
->Demostración Galería imágenes<-
Instalación:
- Descargar el theme
- Subirlo a la carpeta /wp-content/themes
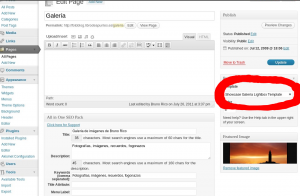
- Crear una página
- Asignarle la template: «showcase_galeria_lightbox»
Funciones interesantes utilizadas en este theme:
1. Añadir un script al header: wp_enqueue_script:
Ejemplo: wp_enqueue_script( ‘scriptaculous’, get_template_directory_uri() . ‘-child/lightbox2/js/scriptaculous.js?load=effects,builder’);
2. Añadir una css: wp_enqueue_style;
wp_enqueue_style( ‘lightboxcss’,get_template_directory_uri().’-child/lightbox2/css/lightbox.css’);
3. Obtener listado posts: WP_Query( $recent_args );
$recent_args = array(
'order' => 'DESC', 'nopaging' => 'true', 'posts_per_page' =>'-1' );
// Our new query for the Recent Posts section. $recent = new WP_Query( $recent_args );
while ( $recent->have_posts() ) : $recent->the_post(); ... endwhile;
4. Obtener la miniatura grande de la imagen de un post:
$large_url=wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), ‘large’);
Enlaces interesantes:
¡Se agradecen comentarios y mejoras!




Funciones y buenas prácticas a la hora de crear un child theme en Wordpress | Libro de Apuntes
[…] el post WordPress: galería de fotos para el tena Twenty Eleven, creábamos un child theme del tema oficial y generábamos una galería de […]