Se llama wireframe a la referencia visual de la estructura conceptual y funcional de una web o interfaz, incluyendo la distribución visual y organizando la información a nivel de página.

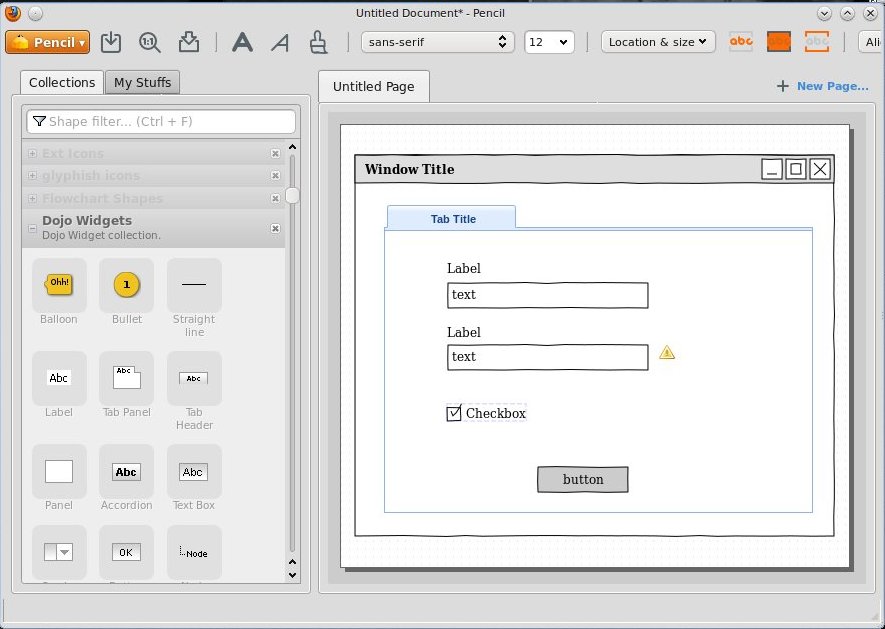
Vamos, una herramienta que nos permite hacer bocetos conceptuales de nuestros diseños.
Si bien siempre se dice que el lápiz y papel son el mejor amigo de un diseñador de interfaces, a continuación nombramos algunas herramientas y enlaces sobre prototipado y sketching que pueden ayudarnos en el proceso:
- Evolus Pencil: plugin libre y gratuito para mozilla firefox
- Wireframes: Olga Carreras. Imprescindible!
- Balsamic Mockups sketching wireframe: herramienta online. Gracias @jsmanrique!
- Axure: wireframes, prototyping and specifications
- LukeW: imprescindibles estudios sobre mejores prácticas en formularios Autor de «Web form Desing»
- Leech, Joe. Form design guidelines crib sheet
- Yahoo #ux patterns: herramientas de prototipado de yahoo. Imágenes y ficheros de ejemplo.
- A wireframe kit for Google Drawings and 5 reasons it beats Omnigraffle and Visio
- Offtopic: formtools. Visual webform design. Gracias @jnovos!
- Smashing Magazine #ux: The Messy Art Of UX Sketching. IMPERDIBLE