Incluir un control slider con jquery es realmente sencillo.
Los sliders son esos controles que nos permiten elegir un valor entre dos intervalos arrastrando una barra.
Es un control muy agradecido en los dispositivos con pantalla táctil.
Esto que es una ventaja en los móviles o tablets, también puede ser un problema para las personas que tengan dificultades de movimiento (un ejemplo sería el de las personas con Párkinson u otras debilidades motrices).
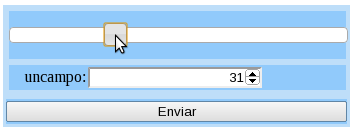
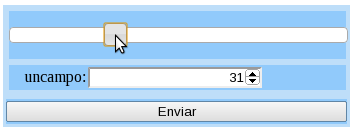
Para poder hacer el control más accesible, podemos añadir un campo tipo input que se actualice con el valor seleccionado en mediante el slider, pero que el input también sea accesible directamente.
Afortunadamente, en html5 ya disponemos de un tipo de campo específico para indicar rangos html5 type range for inputs, pero por desgracia no está soportado en muchos navegadores.
Se puede descargar el ejemplo: HTML slider con jquery+css (ZIP – 1,9KB)
Acceder al ejemplo funcional en ventana nueva: HTML slider con jquery+css
Y más abajo cargamos un ejemplo funcional (incluido mediante un iframe, por lo que puede dar problemas en móviles)
Disclaimer: esto es sólo un concepto, lógicamente habría muchos estilos y temas a mejorar, pero nos puede valer para hacernos una idea. Quedaría por ejemplo también mover el slider dependiendo del valor incluido manualmente en el input y mejorar la accesibilidad,encapsular la función, etc.
Sin embargo, el problema del bajo soporte del html5 en los navegadores y el mal rendimiento en navegadores móviles, hace que una solución más limpia y fácil sea la de utilizar directamente jQuery Mobile, como en este ejemplo de control slider con jQuery Mobile.
Seguramente también te interese: jQuery User Interface: slider y jQuery mobile slider